Zu einem Test des CSS Box Model habe ich euch hier den Code einer HTML Datei eingestellt. Das ist nur ein Grundaufbau, ohne Schnick-Schnack.
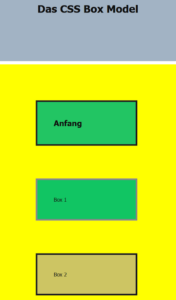
Die Darstellung verdeutlicht wie die Boxen positioniert werden und welche Abstände gültig werden.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Das CSS Box Model</title>
<link type="text/css" rel="stylesheet" media="screen" href="design.css" />
</head>
<body>
<h1 id="title">Das CSS Box Model</h1>
<div id="content">
<h2>Anfang</h2>
<div class="box_1">Box 1</div>
<div class="box_2">Box 2</div>
</div>
</body>
</html>Zum Ausprobieren gibt es hier auch die dazugehörige CSS Datei als Code. Hiermit könnt ihr euch mit dem CSS Box Model vertraut machen und durch etwas probieren die Effekte selbst erzeugen.
* {
margin: 0px;
padding: 0px;
border: none;
}
html {
background-color: #FFFFFF;
color: #111111;
font-family: Tahoma, Arial, sans-serif;
}
#title {
background-color: #a2b3c4;
height: 170px;
text-align: center;
padding: 10px;
}
#content {
margin: 10px;
padding: 10px;
background-color: yellow;
}
#content h2 {
color: #111111;
margin: 100px;
padding: 50px;
max-width: 200px;
background-color: #22C563;
border: 5px solid #222222;
}
.box_1 {
margin: 100px;
padding: 50px;
max-width: 200px;
background-color: #11C563;
border: 5px solid #888888;
}
.box_2 {
margin: 100px;
padding: 50px;
max-width: 200px;
background-color: #CDC563;
border: 5px solid #222222;
}Hier unten noch ein Screenshot dessen, was die HTML und CSS Datei an Ausgabe erzeugt.
Viel Erfolg!